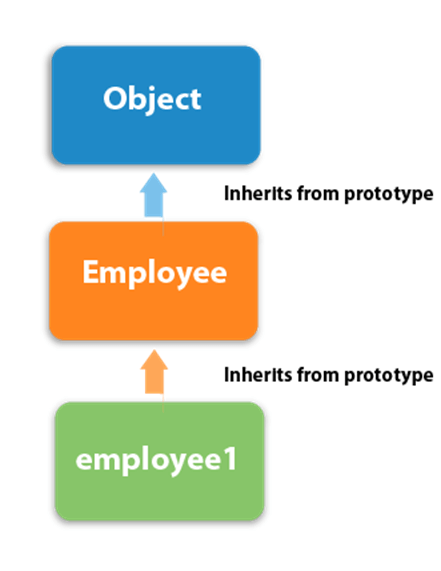
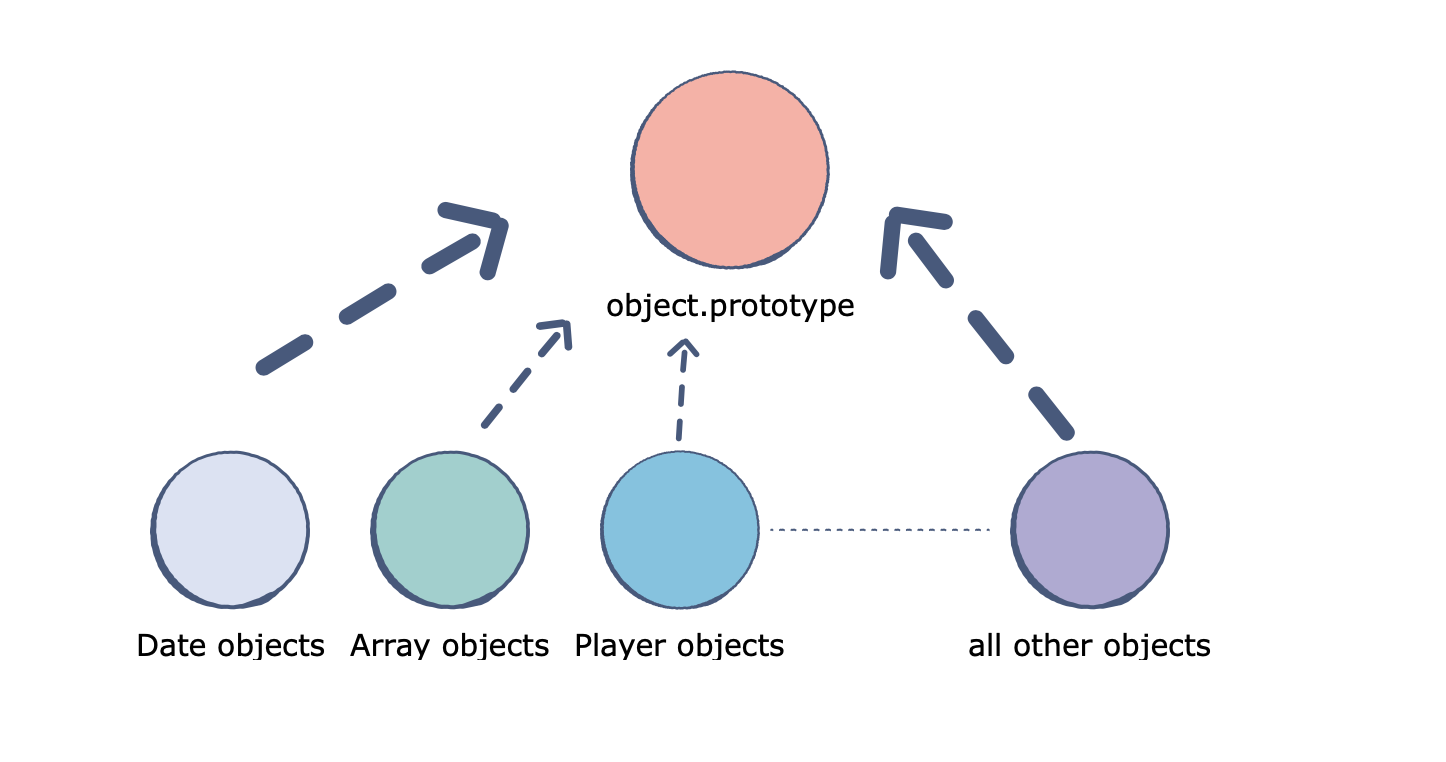
In this way what does prototype mean in JavaScript. Date objects Array objects and Person objects inherit from Objectprototype. What does prototype mean in javascript.
What Does Prototype Mean In Javascript, Every time you create a function automatically this prototype becomes the property of that function. If you temporarily forget about jQuery consider this simple example. The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible. Objectprototype provides a few methods that show up in all objects such as toString hasOwnProperty or keys.
 Javascript Oops Prototype Object Javatpoint From javatpoint.com
Javascript Oops Prototype Object Javatpoint From javatpoint.com
When you simply put a method on this every object instance has its own copy of the same method. Prototype Inheritance in JavaScript. They are all using the same function instance. In this article we explain how prototype chains work and look at how the prototype property can be used to add methods to existing constructors.
To understand what this means we need to understand what the prototype chain is.
Read another article:
It is also possible using the non-standard. It is simply an object from which other objects can inherit properties. In this way what does prototype mean in JavaScript. The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible. The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible.
 Source: linuxhint.com
Source: linuxhint.com
What is Prototype. Every time you create a function automatically this prototype becomes the property of that function. Basic concepts and algorithms for instance taken from Introduction to data mining. Consequently what does prototype mean in JavaScript. Is Javascript Object Oriented.
 Source: chamikakasun.medium.com
Source: chamikakasun.medium.com
On the context of clustering eg. In this way what does prototype mean in JavaScript. The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible. The prototype property is initially an empty object and can have members added to it - as you would any other object. Javascript Prototype And Prototype Chain Explained By Chamika Kasun Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Var myObject functionname thisname name. It returns a jQuery object or objects which includes much more than just a reference to the DOM element. The published snippet simply assigns an object with some properties eg. Person objects inherit from Personprototype. Confused On Prototype Inheritance Javascript Stack Overflow.
 Source: cloudsigma.com
Source: cloudsigma.com
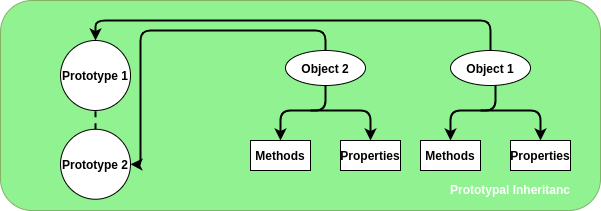
Prototype Inheritance in JavaScript. The prototype chain is a tree-shaped structure that connects objects functionality and at the root of this tree is where Objectprototype lays. Every time you create a function automatically this prototype becomes the property of that function. The answer is Prototype. Working With Javascript How Prototypes And Inheritances Operate.
 Source: samanthaming.com
Source: samanthaming.com
Var myObject functionname thisname name. The prototype chain is a tree-shaped structure that connects objects functionality and at the root of this tree is where Objectprototype lays. Following bullet points will try to analyze the basics behind Prototype Inheritance in JavaScript- Under the classical inheritance phenomenon we create a new class that actually extends or reuses the properties or functions or methods of another class that are used by several programming languages like C C Java etc. Array objects inherit from Arrayprototype. Classes In Javascript Samanthaming Com.
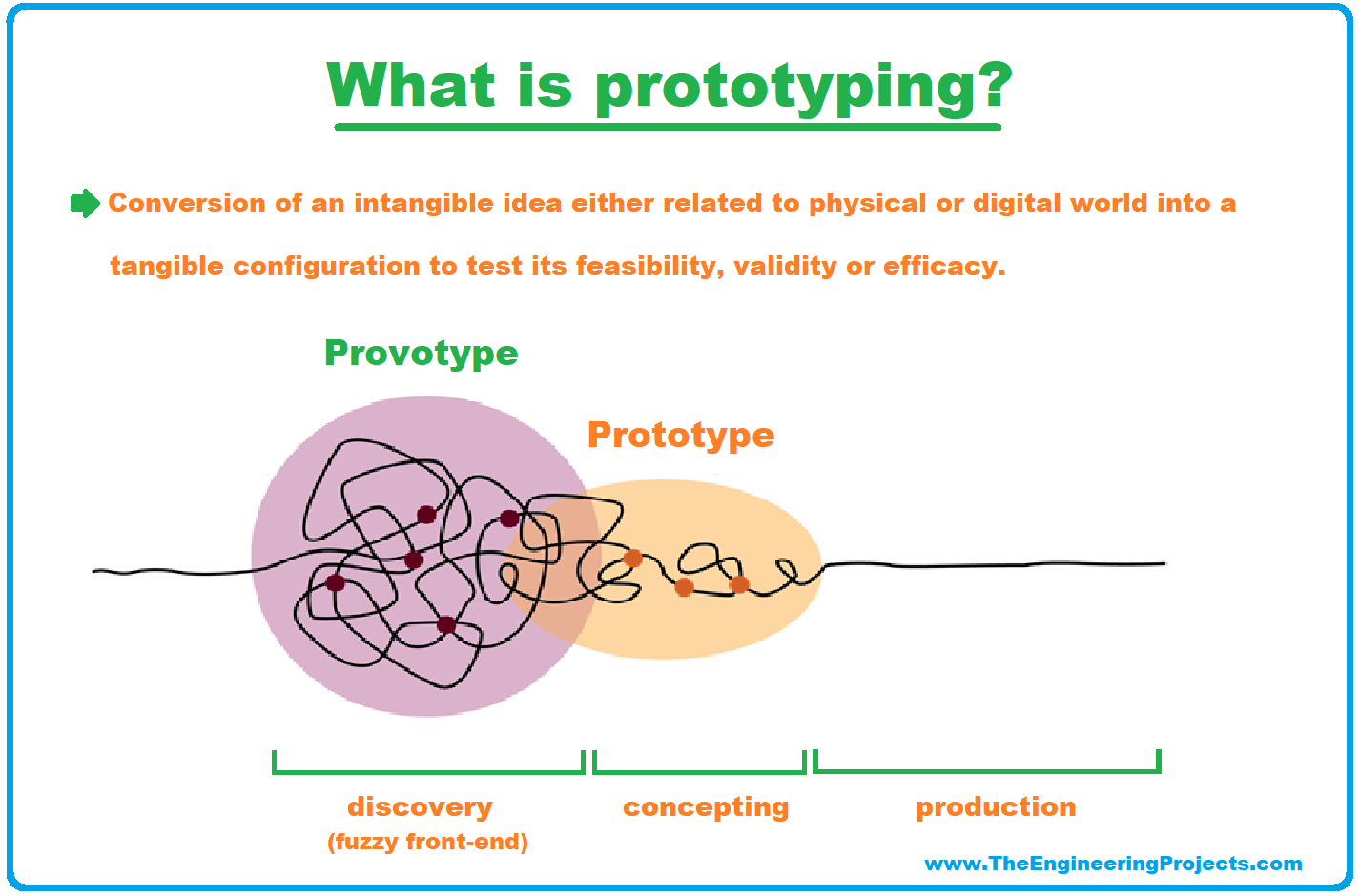
 Source: theengineeringprojects.com
Source: theengineeringprojects.com
All objects have the prototype property. You can have a look at Cluster analysis. Following bullet points will try to analyze the basics behind Prototype Inheritance in JavaScript- Under the classical inheritance phenomenon we create a new class that actually extends or reuses the properties or functions or methods of another class that are used by several programming languages like C C Java etc. The instanceof operator tests the presence of constructorprototype in object s prototype chain. What Is Prototyping Meaning Types Process Tools And Examples The Engineering Projects.
 Source: oreilly.com
Source: oreilly.com
In this article we explain how prototype chains work and look at how the prototype property can be used to add methods to existing constructors. The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible. Every function includes prototype object by default. Array objects inherit from Arrayprototype. The Prototype Pattern Learning Javascript Design Patterns Book.
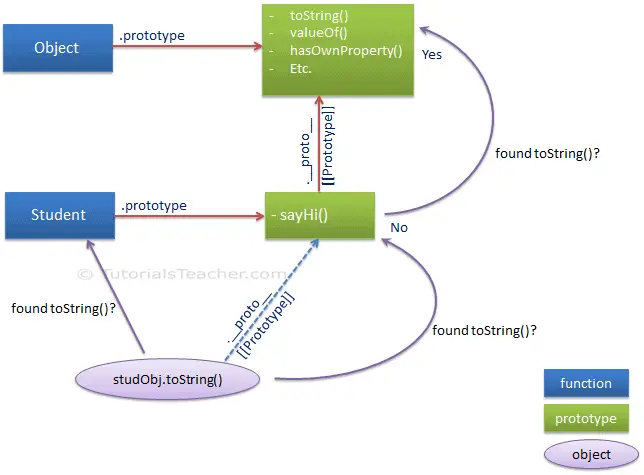
 Source: tutorialsteacher.com
Source: tutorialsteacher.com
The published snippet simply assigns an object with some properties eg. A prototype is an element of the data space that represents a group of elements. Prototypes are the mechanism by which JavaScript objects inherit features from one another. It can also be changed by changing an objects prototype using ObjectsetPrototypeOf. Prototype In Javascript.
 Source: tutorialsteacher.com
Source: tutorialsteacher.com
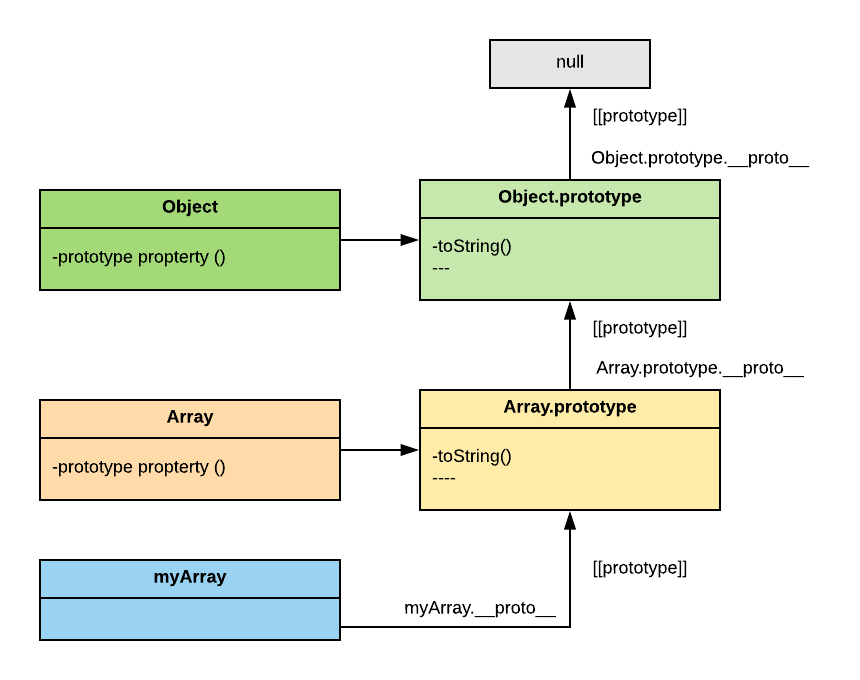
Array objects inherit from Arrayprototype. The prototype chain is a tree-shaped structure that connects objects functionality and at the root of this tree is where Objectprototype lays. Every function includes prototype object by default. To understand what this means we need to understand what the prototype chain is. Prototype In Javascript.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible. The prototype is a global property available with all JavaScript objects. Person objects inherit from Personprototype. Note that the value of an instanceof test can change based on changes to the prototype property of constructors. Prototype In Javascript Geeksforgeeks.
 Source: debuggr.io
Source: debuggr.io
In this way what does prototype mean in JavaScript. By now the most common use of the function is as synonym for jQuery in the popular jQuery Javascript framework. Person objects inherit from Personprototype. What is Prototype. Javascript The Prototype Chain In Depth Code Thoughts Opinions By Sagiv Ben Giat.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
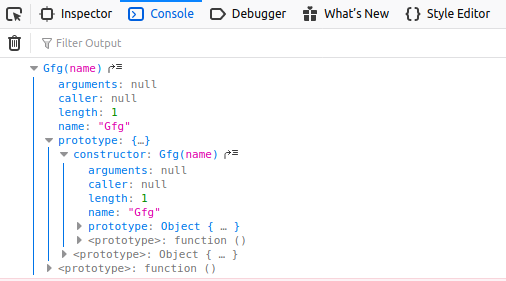
Init in prototype of jQuery and aliases jQueryprototype to jQueryfn because fn shorter and faster to type. Var myObject functionname thisname name. Under a leaf a cluster prototype serves to characterize the cluster their elements. Every time you create a function automatically this prototype becomes the property of that function. Javascript Object Prototype Constructor Property Geeksforgeeks.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The prototype chain is a tree-shaped structure that connects objects functionality and at the root of this tree is where Objectprototype lays. Prototypes are the mechanism by which JavaScript objects inherit features from one another. In this way what does prototype mean in JavaScript. The prototype is an object that is associated with every functions and objects by default in JavaScript where functions prototype property is accessible and modifiable and objects prototype property aka attribute is not visible. Prototype In Javascript Geeksforgeeks.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
What is Prototype. It is simply an object from which other objects can inherit properties. The Objectprototype is on the top of the prototype inheritance chain. The prototype property allows you to add new properties and methods to strings. Prototypal Inheritance Using Proto In Javascript Geeksforgeeks.

By now the most common use of the function is as synonym for jQuery in the popular jQuery Javascript framework. Objectprototype provides a few methods that show up in all objects such as toString hasOwnProperty or keys. The published snippet simply assigns an object with some properties eg. Date objects inherit from Dateprototype. Understanding And Using Prototypical Inheritance In Javascript.







