They enable the async behavior. A popular example is someone making breakfast. What does async mean in javascript.
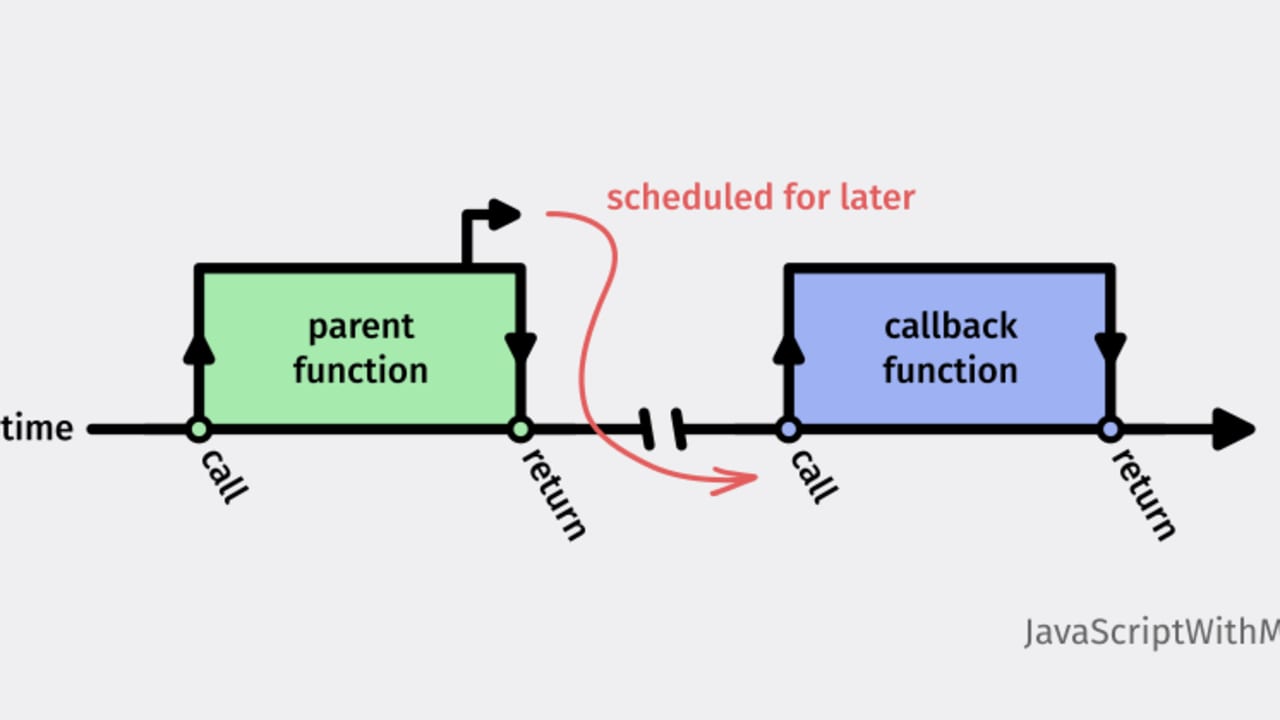
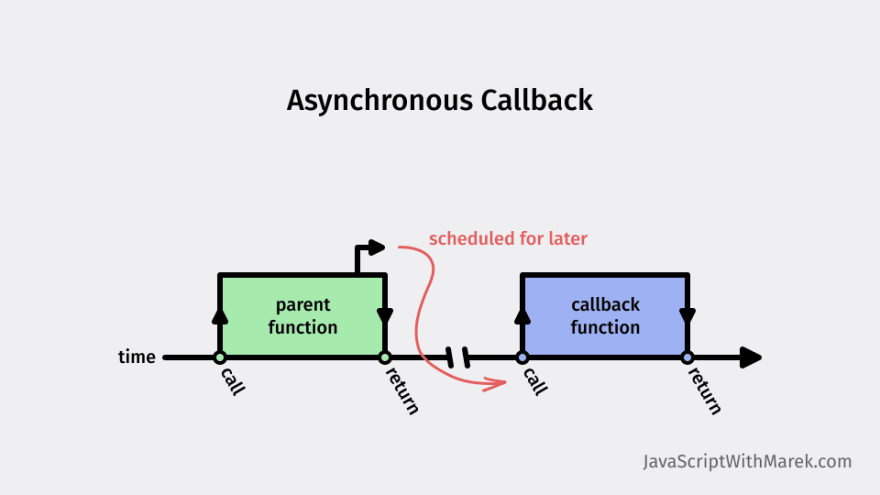
What Does Async Mean In Javascript, In this article we will learn how to use asynchronous JavaScript more effectively. A good example is JavaScript setTimeout. Async function f return 1. Once the background task has finished it will execute a callback that the caller specifies.
 Script Tag Async Defer Stack Overflow From stackoverflow.com
Script Tag Async Defer Stack Overflow From stackoverflow.com
Your first step is to heat up. What does script async mean. Once the background task has finished it will execute a callback that the caller specifies. It does not mean thread A go do X and thread B go do Z.
Updating part of the page Pagination etc.
Read another article:
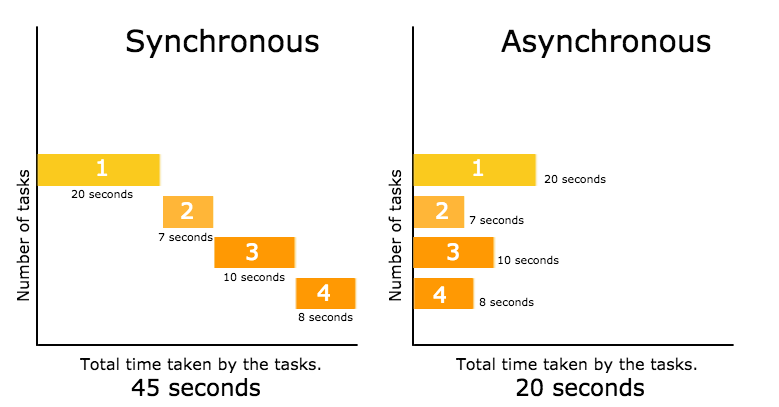
Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. Asynchronous JavaScript How Browser APIs and Promises Work. A synchronous function will return a value. W3Schools offers free online tutorials references and exercises in all the major languages of the web. The only way to make a script non-async is to completely omit the attribute.
 Source: bmc.com
Source: bmc.com
An asynchronous function will not return anything and do its work in the background. Your first step is to heat up. The word asynchronous means not occurring at the same time. What does it mean in the context of JavaScript. Asynchronous Programming A Beginner S Guide Bmc Software Blogs.

Asynchronous JavaScript How Browser APIs and Promises Work. An async function is a function declared with the async keyword and the await keyword is permitted within them. This had previously been a limitation until asynchronous JavaScript using promises and asyncawait was added to JavaScript. Functions running in parallel with other functions are called asynchronous. How Javascript Works Exceptions Best Practices For Synchronous And Asynchronous Code Sessionstack Blog.
 Source: stackoverflow.com
Source: stackoverflow.com
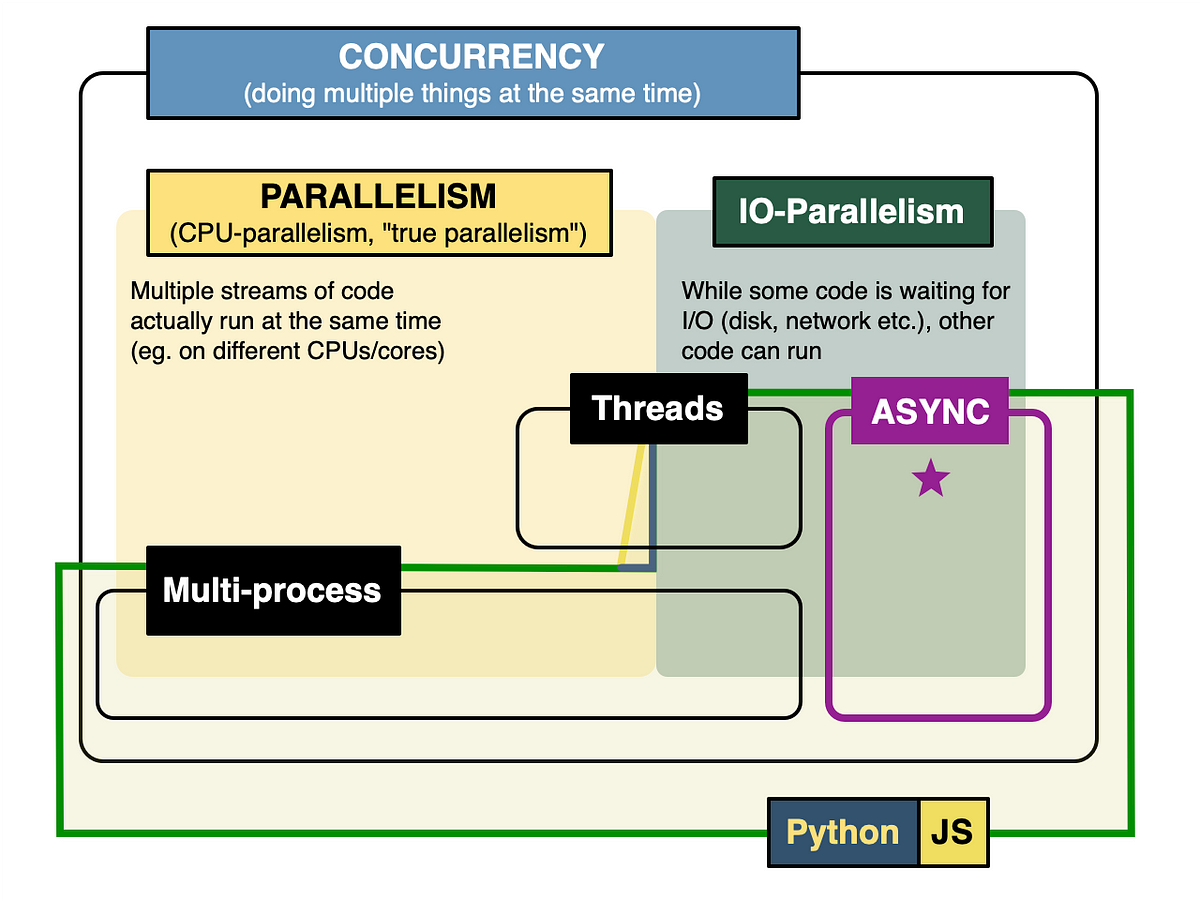
These are the normal functions you are used to dealing with. A synchronous function will return a value. The word asynchronous means not occurring at the same time. Async programming is not parallel programming. Script Tag Async Defer Stack Overflow.
 Source: medium.com
Source: medium.com
That is a little dirty secret of async keyword - it turns the return type of any function into a Promise. Say you are making eggs and toast. Asynchronous JavaScript Means Normal Javascript which has some ajax calls which dynamically load data from server without affecting the current flow of execution Ex. A set number of times per second talk about what they are useful for and look at their inherent issues. Getting To Know Asynchronous Javascript Callbacks Promises And Async Await By Sebastian Lindstrom Codebuddies Medium.
 Source: dev.to
Source: dev.to
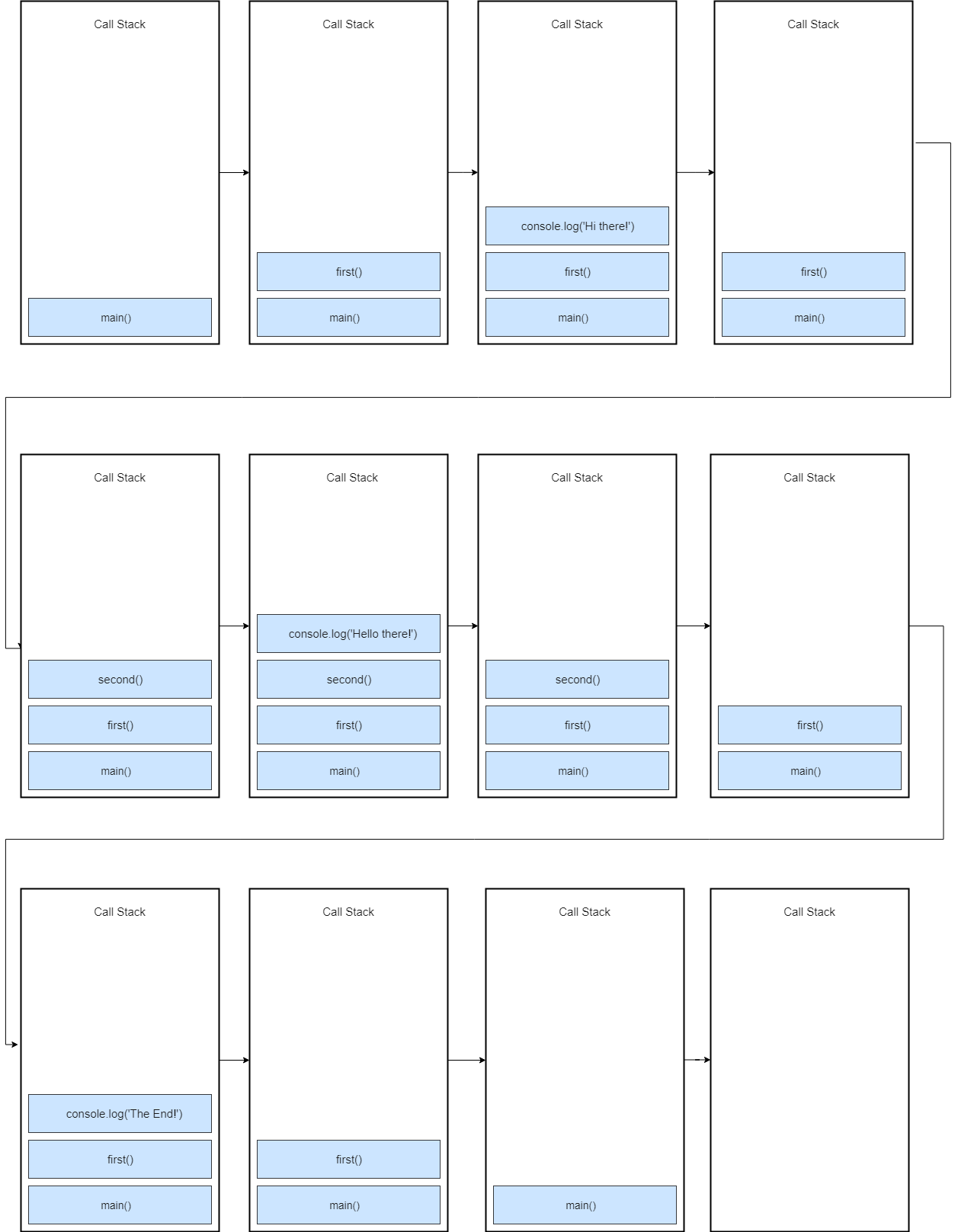
That is a little dirty secret of async keyword - it turns the return type of any function into a Promise. This had previously been a limitation until asynchronous JavaScript using promises and asyncawait was added to JavaScript. What does script async mean. We all know that Javascript is a Synchronous which means that it has an event loop that allows you to queue up an action that wont take place until the loop is available sometime after the code that queued the action has finished executing. Are Callbacks Always Asynchronous Dev Community.
 Source: techbrij.com
Source: techbrij.com
An asynchronous function will not return anything and do its work in the background. You May Like Also. Covering popular subjects like HTML CSS JavaScript Python. In this article we will learn how to use asynchronous JavaScript more effectively. Javascript Async Await Serial Parallel And Complex Flow Techbrij.
 Source: freecodecamp.org
Source: freecodecamp.org
Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. If neither async or defer is present. What does script async mean. Once the background task has finished it will execute a callback that the caller specifies. Async Await Javascript Tutorial How To Wait For A Function To Finish In Js.
 Source: medium.com
Source: medium.com
In our case it is a promise that resolves to a number. As I mentioned in a comment setting asynctrue asyncfalse or asyncanything all mean the same thing. Async programming is not parallel programming. A good example is JavaScript setTimeout. Intro To Async Concurrency In Python Vs Node Js By Andrei Notna Medium.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
It can work in the background while other tasks are being worked on. That is a little dirty secret of async keyword - it turns the return type of any function into a Promise. You May Like Also. A set number of times per second talk about what they are useful for and look at their inherent issues. Understanding Asynchronous Javascript By Sukhjinder Arora Bits And Pieces.
 Source: adrianmejia.com
Source: adrianmejia.com
Say you are making eggs and toast. What does it mean in the context of JavaScript. The script is fetched and executed immediately before the browser continues parsing the page. For instance this function returns a resolved promise with the result of 1. What Every Programmer Should Know About Synchronous Vs Asynchronous Code Adrian Mejia Blog.
 Source: loginradius.com
Source: loginradius.com
Updating part of the page Pagination etc. Async is short for asynchronous - It means you dont have to wait for it to finish before doing something else. Here we look at the traditional methods JavaScript has available for running code asynchronously after a set time period has elapsed or at a regular interval eg. This had previously been a limitation until asynchronous JavaScript using promises and asyncawait was added to JavaScript. Callback Vs Promises Vs Async Await Async Blog.
 Source: dev.to
Source: dev.to
When would you use. What does it mean in the context of JavaScript. However when we put async in front of the function name its return type changes to Promise number. Function square n return nn. Are Callbacks Always Asynchronous Dev Community.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Other values are wrapped in a resolved promise automatically. Say you are making eggs and toast. That is a little dirty secret of async keyword - it turns the return type of any function into a Promise. So to load something async means data is being loaded but without interrupting other things that. Difference Between Synchronous And Asynchronous Method Of Fs Module Geeksforgeeks.

However when we put async in front of the function name its return type changes to Promise number. It does not mean thread A go do X and thread B go do Z. An async function is a function declared with the async keyword and the await keyword is permitted within them. The only way to make a script non-async is to completely omit the attribute. Asynchronous Programming Eloquent Javascript.
 Source: stackoverflow.com
Source: stackoverflow.com
You May Like Also. Function square n return nn. Async functions may also be defined as expressions. It is a single-threaded language which means only one thing can be done at a time. Javascript Async Defer Order Of Execution In Case Of Multiple Files In Single Page Applications Stack Overflow.







